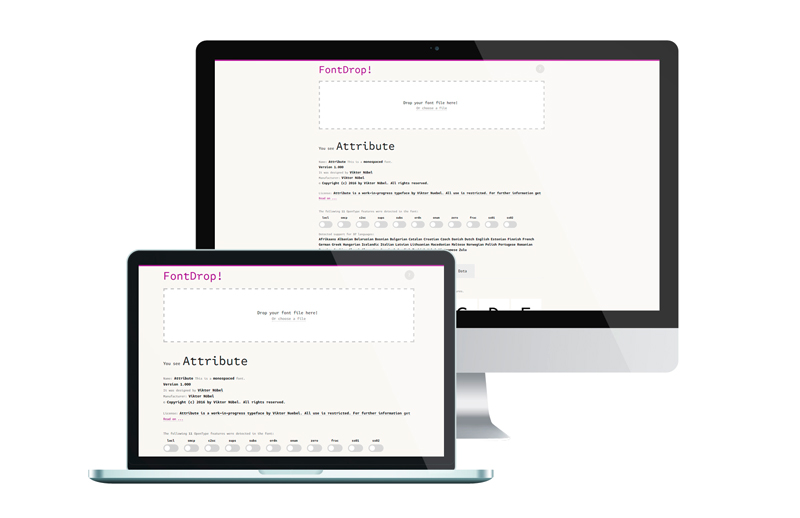
FontDrop!
FontDrop! Ist eine neue, praktische Browseranwendung, entwickelt von Viktor und Clemens Nübel, für alle Schriftenthusiasten. Mit FontDrop! lassen Schriftdateien einfach ins Browserfenster ziehen wo dann möglichst viele relevante Informationen über den Inhalt dieser Datei angezeigt werden. Wie viele Zeichen enthält eine Schrift? Wer ist der Designer? Welche Sprachen werden unterstützt? Gibt es Angaben zu den Lizenzbedingungen? Und vieles mehr ...
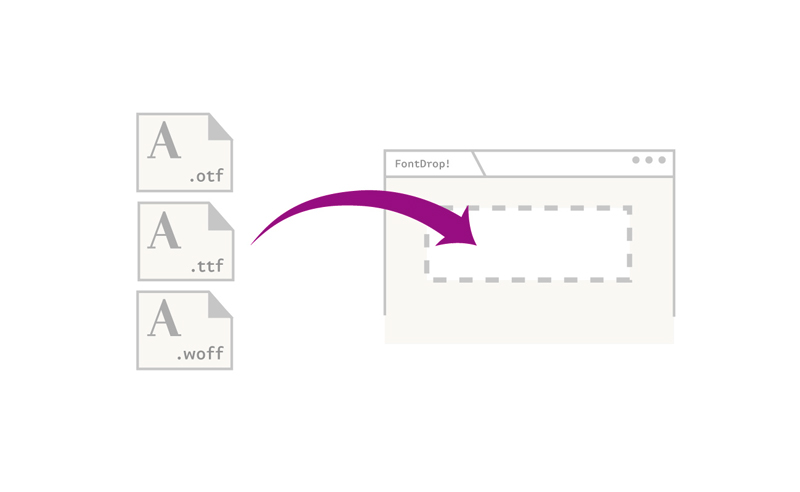
Unterstützt werden OTF, TTF und WOFF Dateien. Das Auslesen der Dateien findet im Browser statt, es werden keine Daten an andere Server gesendet. Möglich wird das Ganze durch die Javascript-Bibliothek opentype.js.
Die Features sind:
Basic Infos: Name, Schnittbenennung, Versionsnummer, Copyright
Zeigt alle Glyphen einer Schrift
Erkennt und zeigt OpenType-Features
Erkennt und zeigt Sprachunterstützung
Tabellen-Meta-Daten werden angezeigt
Vorschau und Darstellung in verschiedenen Beispieltexten
Type yourself – Schrift kann im Browser ausprobiert werden
Verschiedene Versionen von Schriften lassen sich so auch einfach vergleichen, indem man sie in verschiedenen Browsertabs öffnet.
Schriftdateien und OpenType-Features können sehr komplex und intelligent sein. FontDrop! konzentriert sich im Moment auf die gebräuchlichsten OpenType-Features für lateinische Anwendungen, und auch Sprachen aus dem europäischen und nordamerikanischen Raum. FontDrop! ist kein Tool das sich an Font-Ingenieure richtet und wirklich alles zeigt was in einer Schrift-Datei stecken kann. Es richtet sich an Schriftanwender, Grafiker, Mitarbeiter von Verlagen oder Web-Developer die einen schnellen und einfachen Überblick über den Inhalt ihrer Datei haben wollen, ohne dabei ein Schriftbearbeitungsprogramm öffnen zu müssen, oder die Schrift zu installieren.
Probiert FontDrop! gleich hier aus!