Responsive Typography – Neue Anforderungen an die Webseitengestaltung
Das Schlagwort “Responsive Webdesign” macht seit einiger Zeit die Runde und entwickelt sich zum nächsten ganz großen Trend . Das Internet wird immer mobiler und schon heute ist es schwierig, eine Seite so zu gestalten, dass sie sowohl auf einem Smartphone als auch auf einem großen und hochauflösenden Bildschirm ihr volles Potenzial ausschöpfen kann. Das Ziel ist es also, Seiten so zu entwickeln, dass sie sich den Geräten anpassen, auf denen sie betrachtet werden. Responsive Typography geht hier noch einen Schritt weiter und passt die Schrift ebenfalls an die Geräte an. Da heute noch niemand weiß, wie die Zukunft aussehen könnte, wenn die Geräte bald vielleicht schon in Brillen eingebaut werden, ist es eine der größten Herausforderungen, Strategien zu entwerfen, die alle Möglichkeiten offenhalten.
Ein wegweisendes Experiment
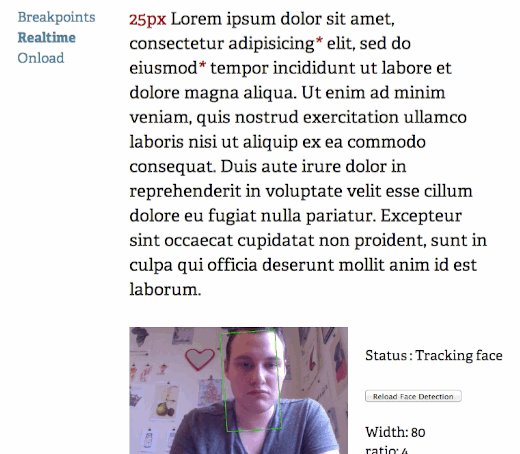
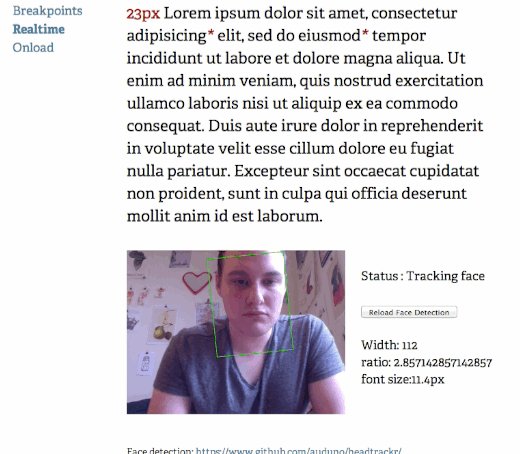
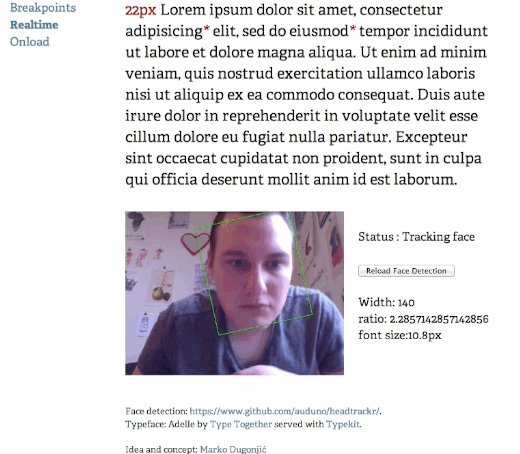
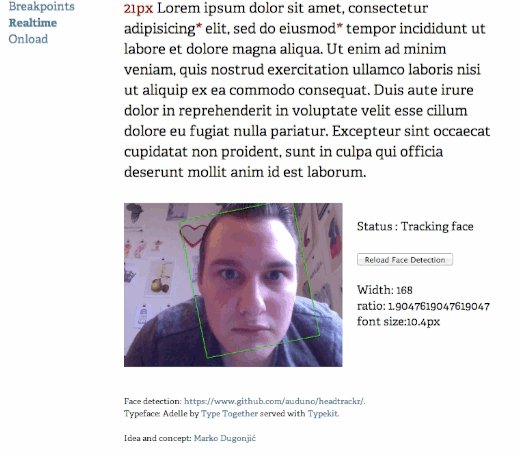
Der Webdesigner Marko Dugonjic stellte kürzlich ein Experiment vor, das das Potenzial hat, die Zukunft maßgeblich zu beeinflussen. Er entwickelte eine Anwendung, die so einfach wie genial ist. Eine Kamera erfasst die Position, die der User im Raum einnimmt, und passt die Schriftgröße entsprechend an, je nachdem wie weit er vom Bildschirm entfernt ist. Dadurch könnte es also möglich werden, Text stets so anzuzeigen, dass er für den Anwender die richtige Größe hat.
(Quelle: The Next Web, Autor: Harrison Weber, 11.02.2013)
Vorteile
Das Experiment stellt den Anwender buchstäblich in den Mittelpunkt. Seine Bedürfnisse werden also berücksichtigt, wenn es darum geht, wie eine Seite angezeigt werden soll. Je weiter der Leser vom Text entfernt ist, desto größer sollte die Schrift sein, damit er sie erkennen kann, das leuchtet ein.
Nachteile und Risiken
Wie diese Technik in der Praxis eingesetzt werden kann, bleibt allerdings fraglich. Eine Variante wäre es, die Position zu bestimmen und danach die Schriftgröße dauerhaft einzustellen. Das wäre zwar eine praktische Neuerung, aber die Frage bleibt bestehen, wie sinnvoll sie auf Dauer wäre. Die Augen der Menschen sind eben doch so verschieden wie ihre persönlichen Vorlieben, ganz ohne Eingriffe der Nutzer ließe sich ein solches System also vermutlich nicht perfekt umsetzen. Wenn der Nutzer aber ohnehin die Einstellungen beeinflussen muss, könnte er theoretisch auch direkt die Schriftgröße einstellen, wie er sie haben möchte.
Eine zweite Möglichkeit wäre es, die Position des Lesers ständig zu bestimmen und die Schrift entsprechend anzupassen. Das könnte dem Leser tatsächlich das Leben vereinfachen, da darauf reagiert würde, wie er sich im Raum bewegt. Andererseits müsste man vermutlich weitreichende Tests durchführen, wie der durchschnittliche Nutzer darauf reagiert, wenn der Text beim Lesen ständig die Größe ändert. Ganz zu schweigen davon, wie irritierend es sein dürfte, wenn man sich nach vorne beugt, um eine kleine Schrift besser entziffern zu können, die als Reaktion darauf noch kleiner wird.
Gerade bei mobilen Geräten stellt sich zudem noch die Frage, wie wohl sich die Nutzer dabei fühlen, einer Seite Zugriff auf die eigene Kamera zu gewähren. Wer pauschal zustimmt, dass das geduldet wird, setzt sich doch zumindest einem gewissen Risiko aus, dass manche Seiten damit zwielichtige Dinge treiben könnten.
Fazit
Die Idee ist gut und bietet das Potenzial, in Zukunft eine wichtige Rolle zu spielen, allerdings sollte natürlich nichts überstürzt werden. Wir werden die Technik also vermutlich weder heute noch morgen großflächig sehen, aber für die Zukunft lohnt es sich definitiv, ein Auge auf die Entwicklung zu haben. Man sollte allerdings schon bei der Planung berücksichtigen, dass nicht jeder User eine solche Technologie auch nutzen möchte. Als zusätzliches Feature hat eine solche Anwendung vermutlich Zukunft, den Nutzer zu zwingen, sie zu nutzen, könnte ihn aber eher verschrecken.